UI/UX Design
Case Study
Meet the App
Meet the App
Medication non-adherence is a pervasive issue that poses significant challenges to the
healthcare which results in worsening health conditions and increased hospitalizations.
To address this problem, the development of a medication management app named
“MedLead” was initiated which explores the development process, features and
outcomes of “MedLead”.
Problem Statement
“...How might we help the patients take their medicines at the right time, conveniently refill their medications, and add the prescription to the app to keep the record?”
Objectives
Develop a robust reminder system that caters to individual patient needs and
prescription schedules.
Implement features that facilitate easy and timely prescription refills, reducing
barriers to access.
Create an intuitive platform for patients to enter, update and, track their
prescription data effortlessly.
Solution
“MedLead” recognizes the growing importance of technology in healthcare and aims at developing user-friendly and efficient digital solutions for individuals to manage their medications by adding new medications, easy refills and setting up reminders.
My Role
As a product designer, I conducted user interviews, surveys, and usability testing sessions to understand the needs, challenges and preferences related to medication management. Created a detailed user persona based on the gathered insights. Developed the app’s information architecture to ensure a logical and intuitive navigation flow for users. Created low-fidelity wireframes to outline the basic structure and layout of key screens and progressed to high-fidelity prototypes to demonstrate the interactive features and functionalities. Developed a visually appealing and cohesive UI design that aligns
with the overall brand and theme. This included choosing color schemes, typography, iconography and other visual elements. Planned and conducted usability testing sessions to evaluate how users interact with the app, then iterated the design process based on the feedback from usability testing. Integrated the insights from users to refine the design and improve overall user experience.
Design Process
User Insights from Research
Affinity Map
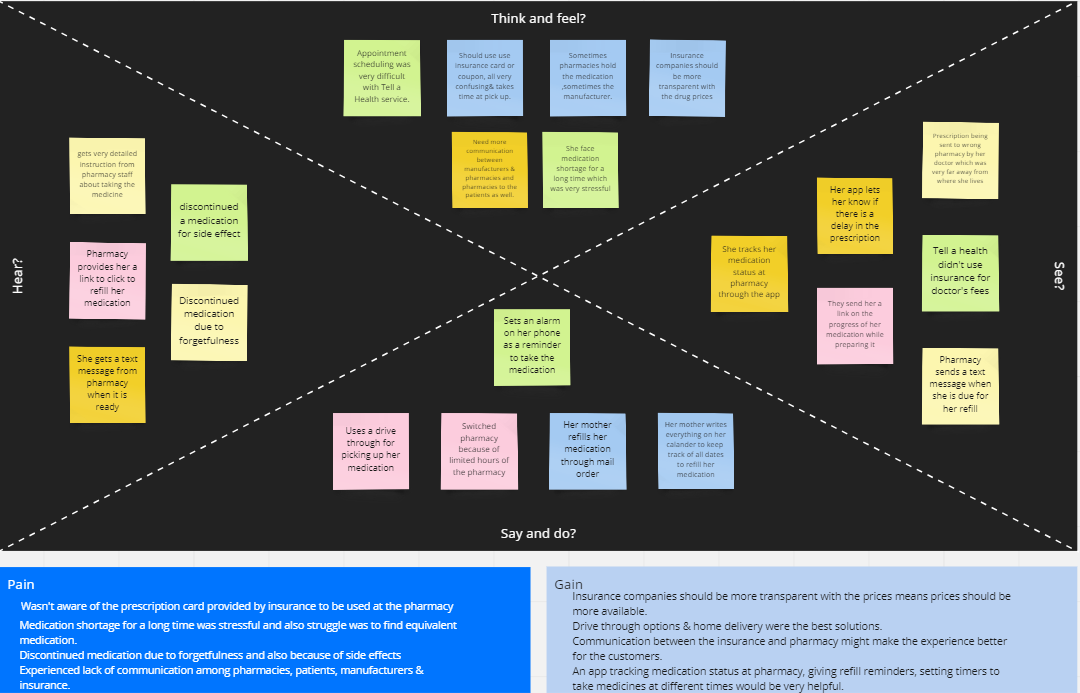
Empathy Map
User Persona
Leah is a 20 years old college student, who takes daily medications for managing her anxiety and depression. Her daily routine includes attending classes and working part-time.
Challenges & Pain Points: Often experiences emotional ups & downs, and has difficulty keeping track of medication without reminders.
Goals & Needs: Seeks mental well-being, needs reminders for medication, access to therapy resources, and peer support.
Behavior & Preferences: Comfortable with smartphones, prefer apps for self-care.
Family & Support: Has a supportive roommate and friends but prefers privacy in managing mental health.
Motivations: Strives for emotional stability, academic success, and personal growth.
Sketches of Key Screens
Early Ideation
Progressing to Wireframes
Mood Board
I developed a mood board for “MedLead” branding so that I have guidance throughout my application design. I want to promote trust, care and efficiency so I chose a clean and organized layout with a well-defined hierarchy of information and shades of blue providing the feeling of trust and calmness.